UX Case Study
AloPay Platform
Third Party payment supported multiple methods.

My Role
Product Designer
Timeline
2023
Team
DesignLab
From
Alopay
Summary
Alopay is a third-party payment gateway supporting banking, telco, crypto, and e-wallets. After launching the MVP, we refined the experience in the next iteration, enhancing key UX metrics to drive higher conversions, better retention, and smoother B2B integration.
By applying the Double Diamond UX process, we optimized B2C mobile & landscape usability, and introduced a full B2B integration flow.
About Project
Product Overview
- Alopay provides an API for websites and gaming platforms to process payments after users select a method and amount from their sites, in its first MVP version.
- Users initiate transactions through a payment window displaying a QR code or bank transfer details.
- Alopay generates revenue through commissions on successful transactions.
The Role
I collaborated with the Product Manager and Dev Team to deliver Alopay’s MVP—a responsive web-based payment portal for B2C users. I designed the entire payment flow, optimized for mobile, and worked closely with engineers to ensure seamless implementation. After launch, we iterated based on feedback and expanded to support full B2B integration.
Background
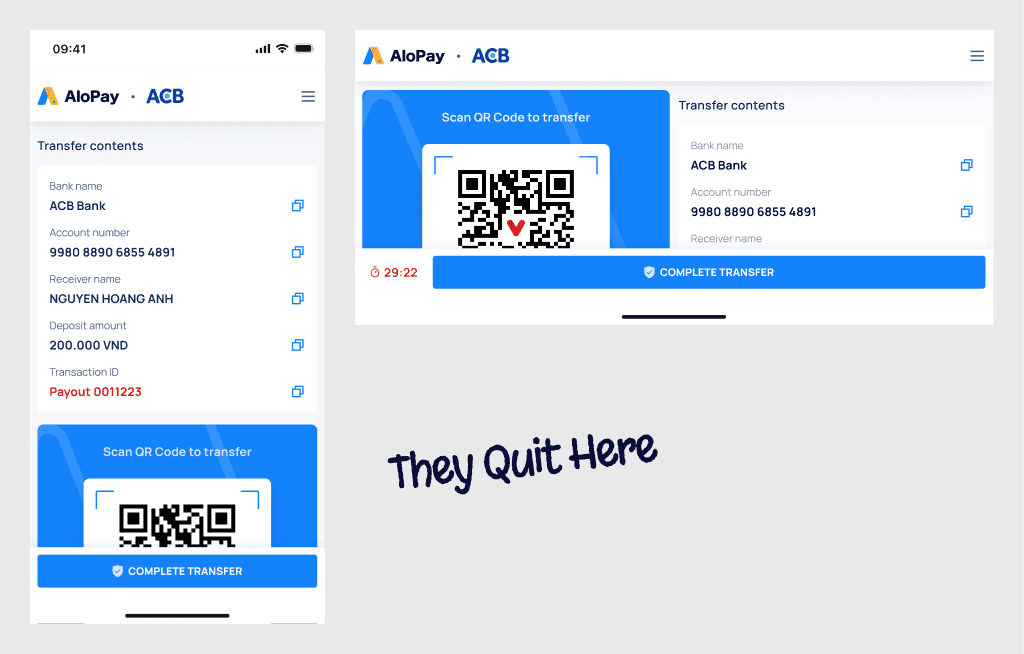
We are tracking the current The MVP version of Alopay was well-optimized for desktop payments. However, on mobile and portrait mode, we observed a high bounce rate at a critical step: after users selected Alopay from a list of payment providers and were redirected to the payment page, many left without completing the transaction.

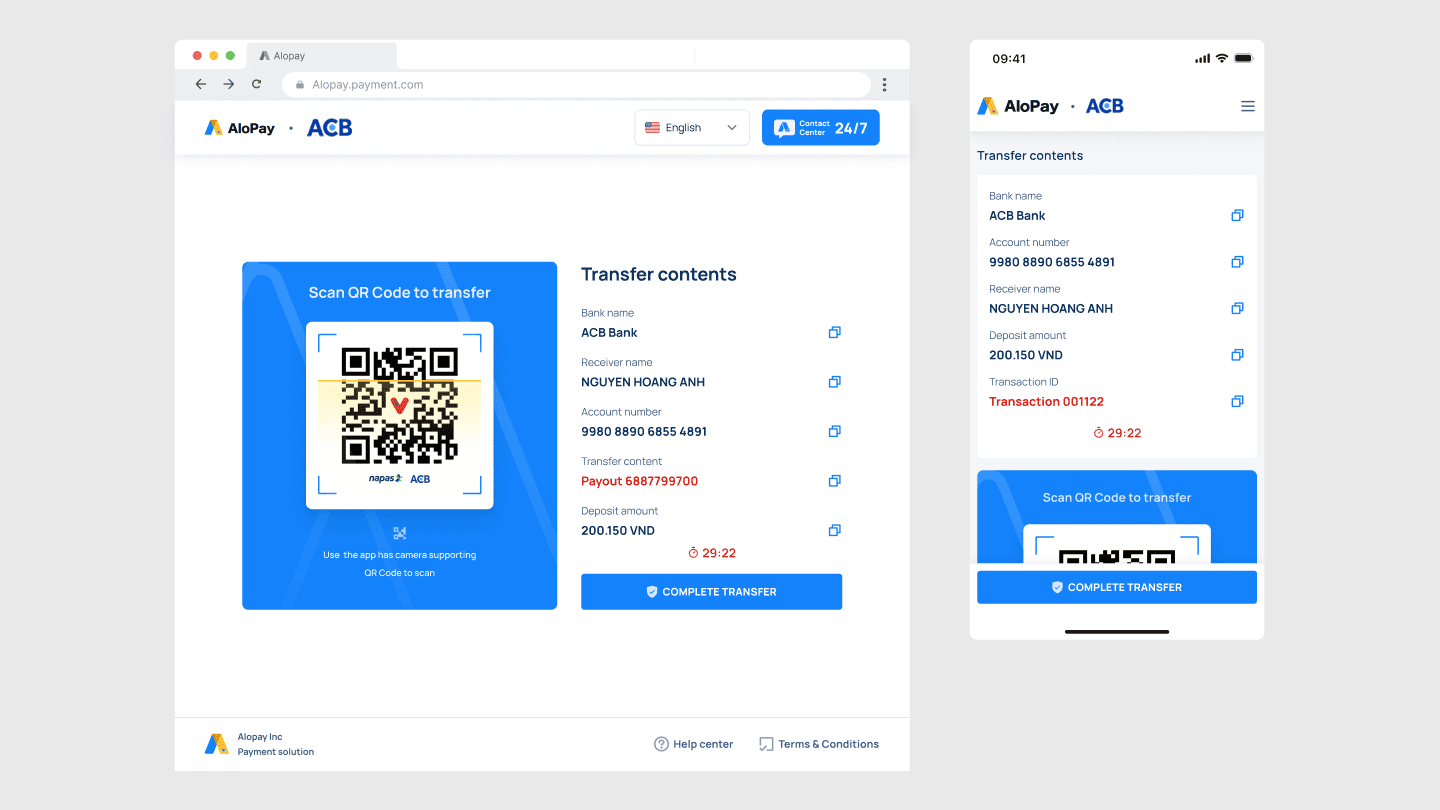
Our First MVP in Portal and Landscape view
The Problems
Analyzing the UI where users dropped off on mobile, mobile users could not complete the transaction. This extra friction directly impacted Alopay’s North Star Metric—successful payment completion.
-
Low Conversion Rate (6%)
due to friction in the payment process.
-
High Bounce Rate (60%),
indicating users abandoned transactions early.
-
Low User Retention Rate (10%),
showing a poor first-time experience.
Objectives & Goals
-
Successful Transactions & Returning Users
Reduce Bounce Rate & Increase Conversion Rate for those find it cost time to make Transactions in portal & landscape view.
-
Expanding Integration
Increase B2B Adoption, support different kinds of business with our payment integration.
The Solutions
1. Discovery
-
Data Analysis, Heatmaps & Click Tracking
Tracked user interactions, scroll behavior, session duration, and used device.
-
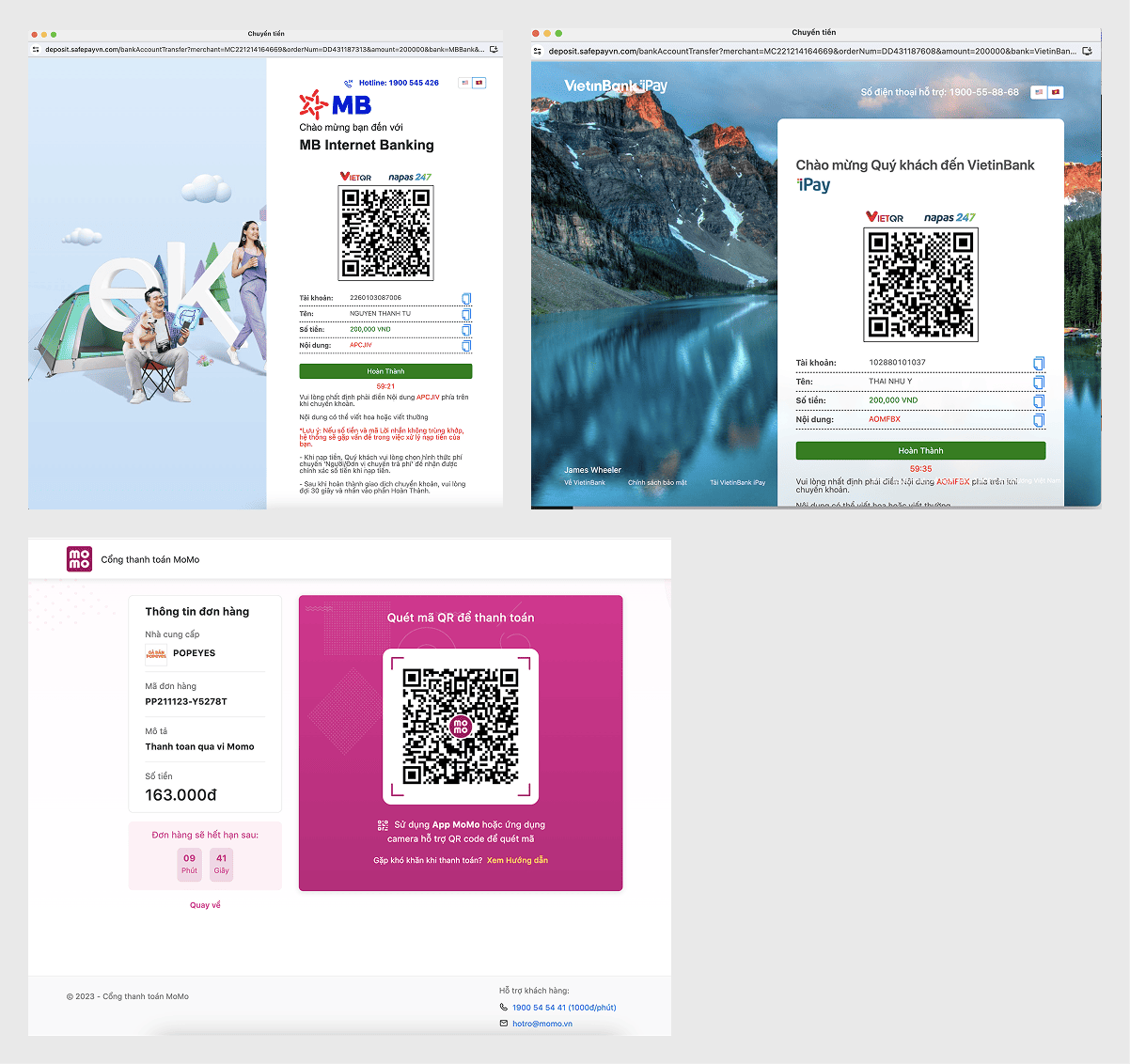
Competitor Analysis
Most competitors in this domain optimize for web only, with little to no mobile support.

Look around our competitors.

Our current MVP Flow.
📌 KEY INSIGHTS
- Most drop-offs happened within 3 seconds of opening the payment window.
- Users didn’t notice they had to scroll to see the full QR code on mobile device.
- 70% of gamers/paying users use a smartphone.
- Users tend to screenshot the detail & QR code to pay later instead of entering details manually.
2. Define
Clustering and mapping from those Insights, leading us to define our Primary personas:
Persona 1:
-
B2C Gamer (Thanh, 23,
Mobile User)
Plays mobile games frequently. Needs quick & seamless payment without distractions. Gets frustrated when payment steps are unclear. - Goal: Quickly complete in-game purchases.
- Pain Point: Struggles with QR visibility and scrolling on mobile, leading to drop-offs.
Persona 2:
-
B2B Platform Owner (Linh, 32,
Business Developer)
Wants a plug-and-play payment system for their platform. Prefers a full payment flow integration, not just a Transaction Infor. Expects low support effort and high automation. - Goal: Seamlessly integrate Alopay into their platform.
- Pain Point: Wanted a full payment flow, not just a Transaction step.
Problem statement
Throughout the Empathy, Journey map of each personas, we synthesized 2 critical UX challenges:
- QR code & transfer details were not fully visible on mobile, increasing abandonment.
- B2B partners needed a more comprehensive integration option.
HMW
Based on the problems, we formulated key "How Might We" questions to guide our design decisions:
- HMW improve QR code visibility on mobile & landscape to reduce payment drop-off?
- HMW provide a more seamless B2B payment integration flow?
3. Ideate & Deliver
There were many solutions that we ideated. But it takes time to solve all the issues. We decided to solve problems that occur at the most crucial moments first.
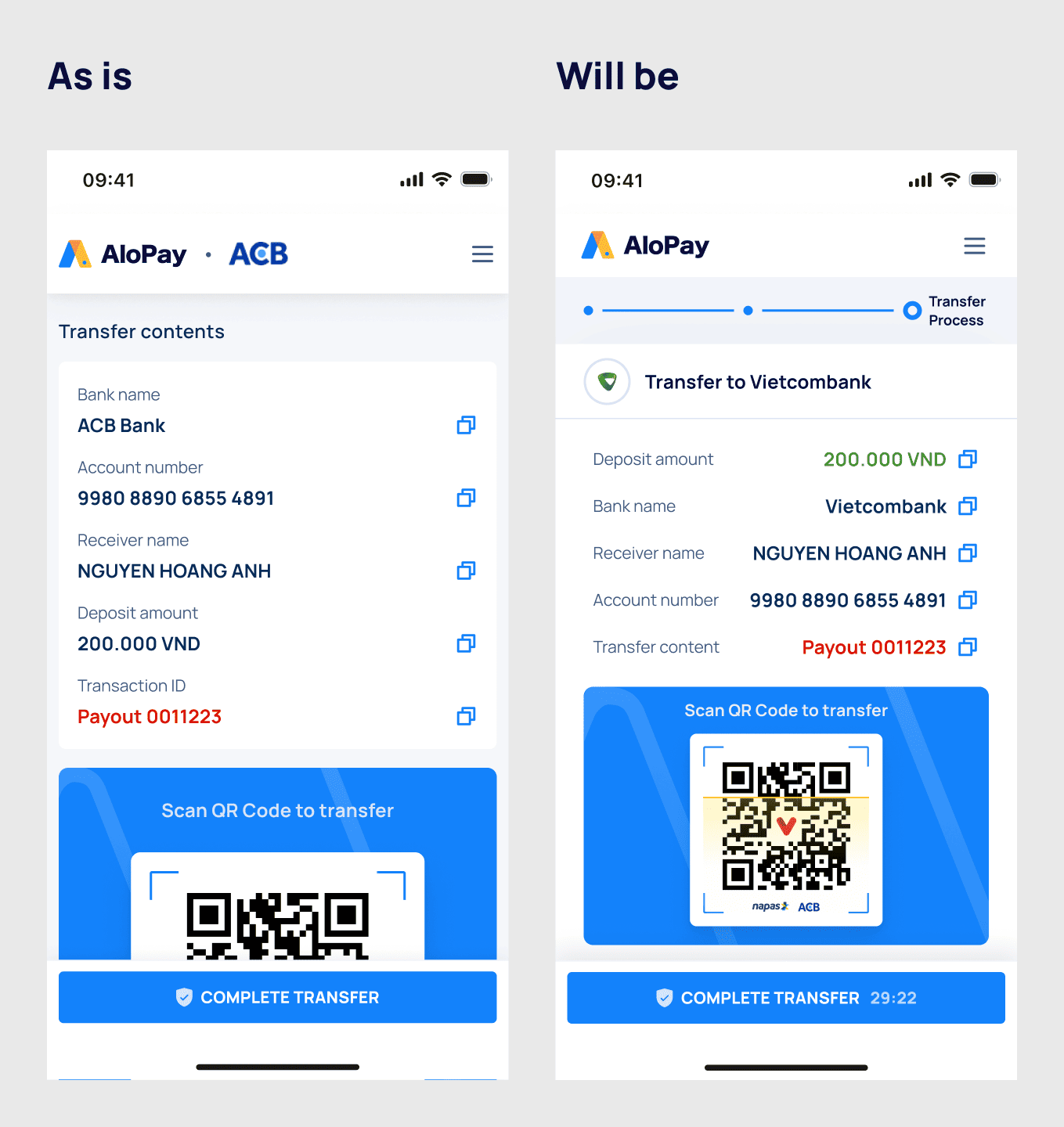
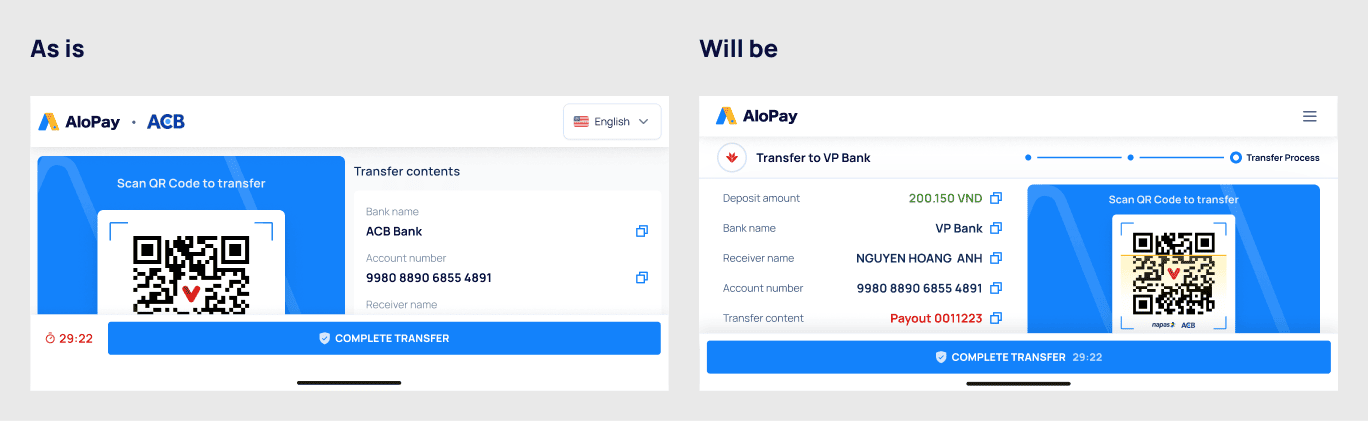
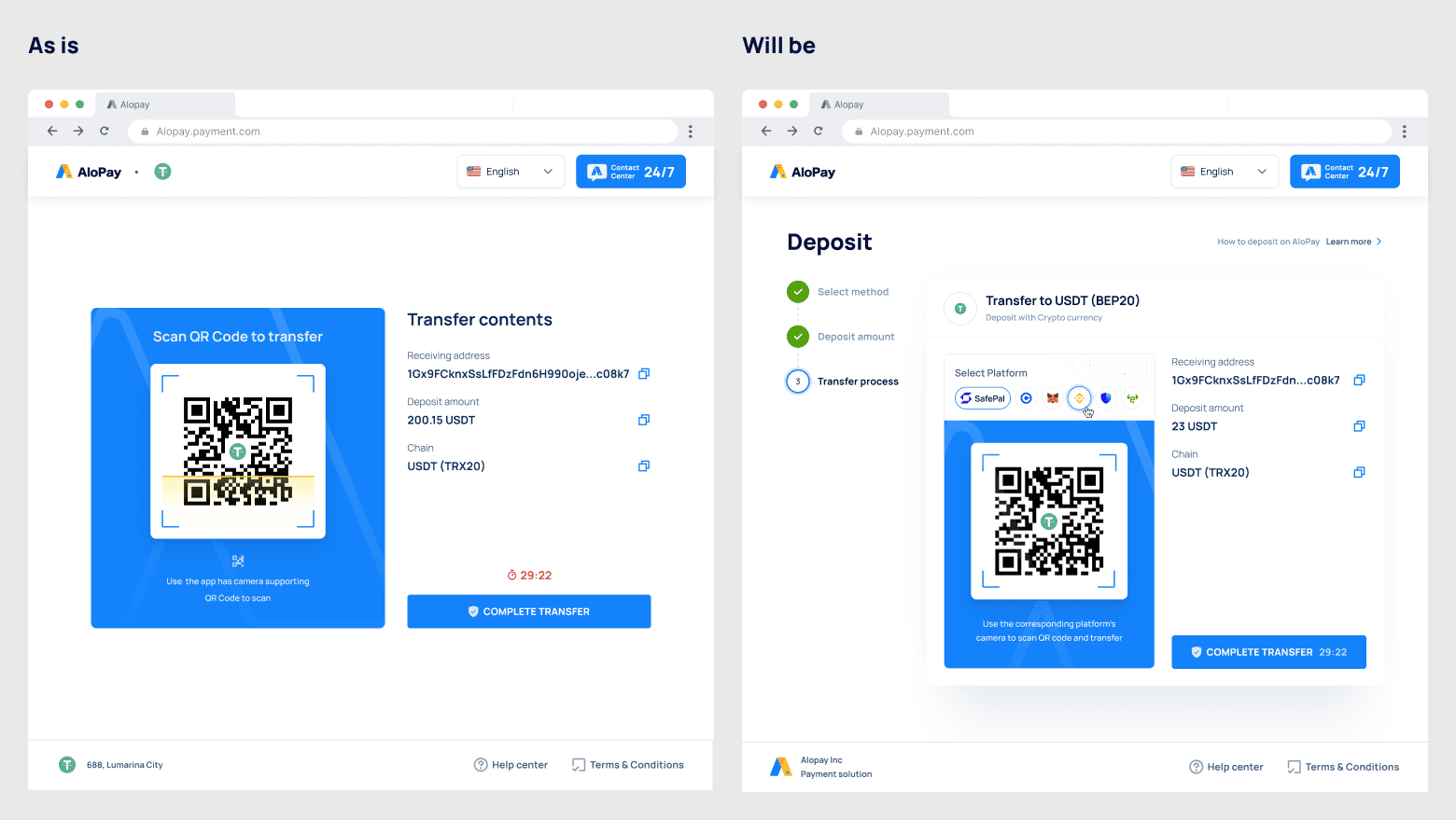
Optimized Mobile & Landscape UI for B2C Users
- Revamped the payment window layout so the QR code is always fully visible & the information details are more compact.
- Used progressive disclosure to display necessary information at the right time, supporting different types of B2B partners.

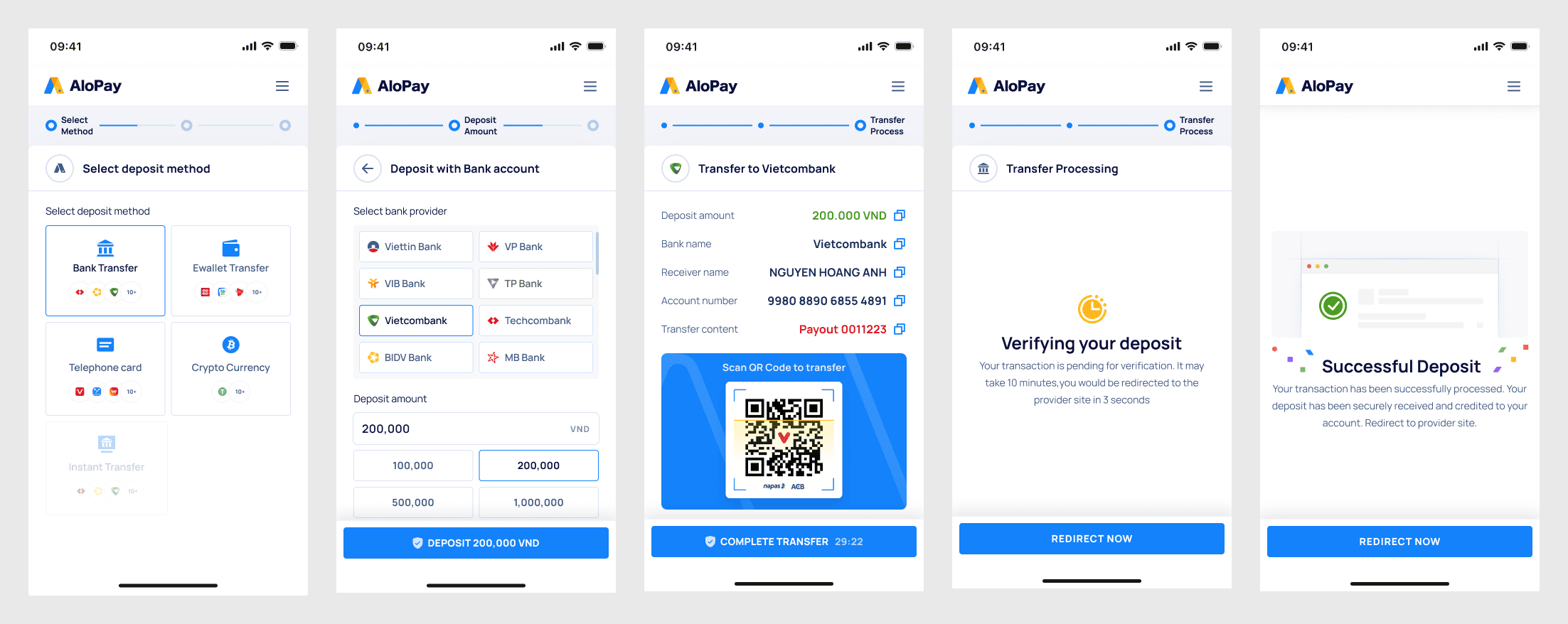
Mobile View

Landscape View

Desktop View
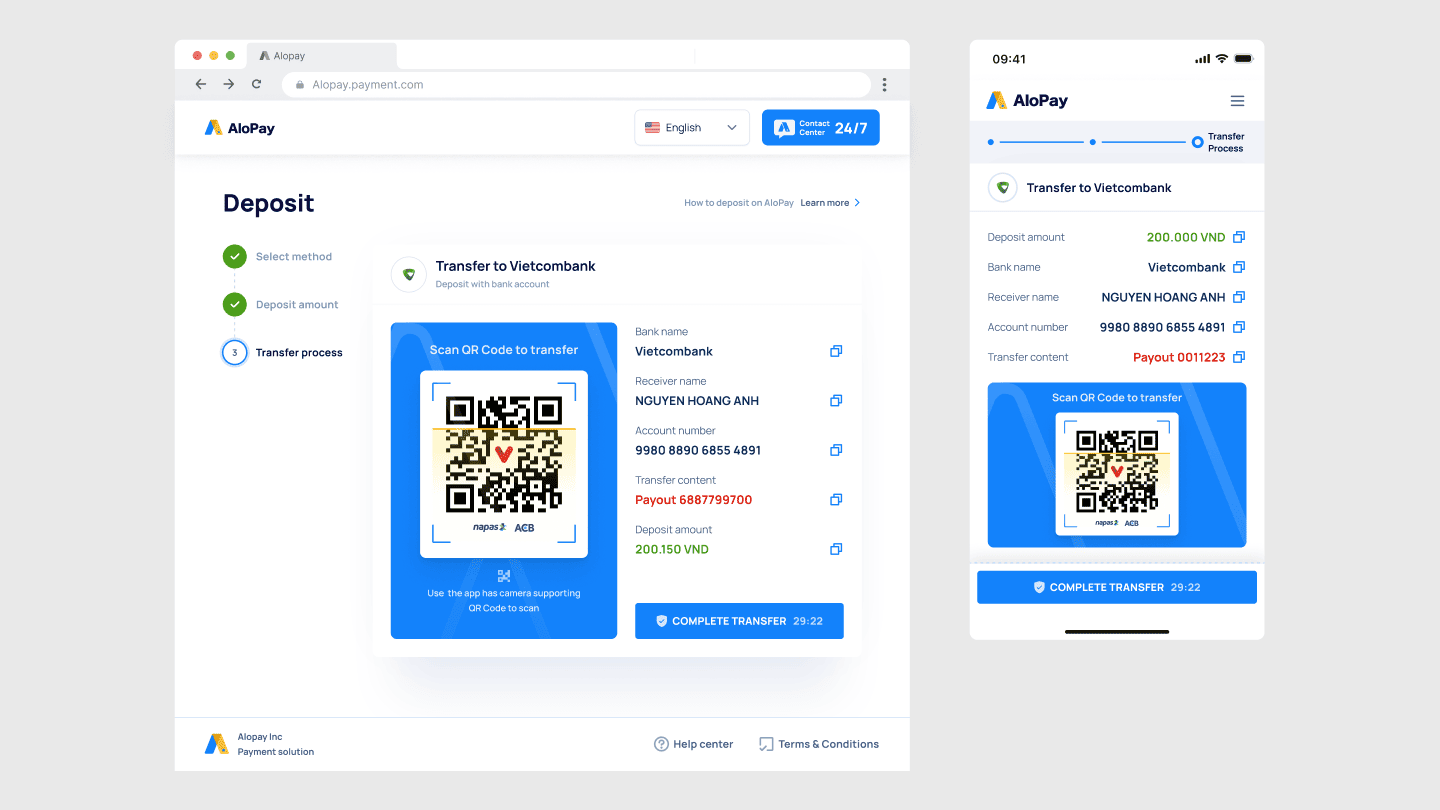
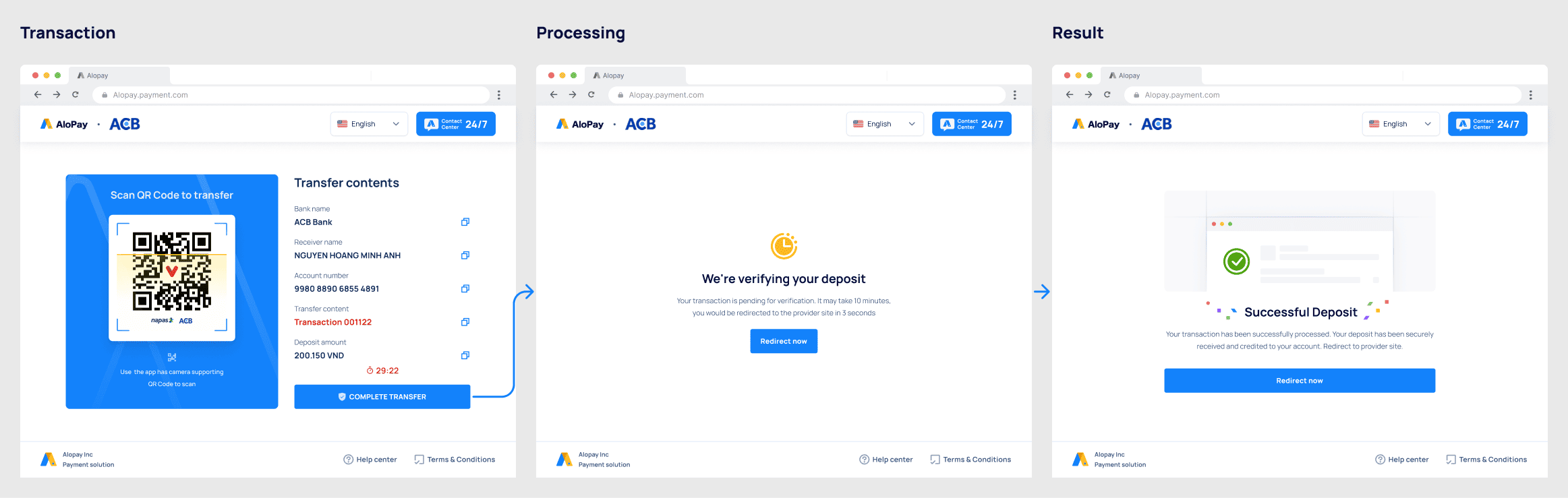
Full B2B Payment Flow Integration
- Enabled B2B platforms to embed Alopay’s entire payment selection flow (from choosing a payment method to transaction confirmation).
- Provided customizable API & SDK documentation for seamless integration.

New Flow supported full payment integration at different stages.
The Results
Outcomes
By optimizing the payment flow, we mostly doubled the conversion rate (6% → 10%) and cut bounce rate by 14%. Improved visibility boosted user retention (10% → 21%), while expanded B2B integration drove adoption up by 20%. Overall, payments became 30% faster, creating a smoother experience for both users and partners.
Future Improvements
- On the technical side, customers still need to manually confirm the payment after transferring funds for the system to verify, as automation has not been implemented yet.
- Exploring one-click payments for repeat users to further increase retention.
Key takeaways
- High usability: Minimize scrolling and avoid hiding critical payment information.
- Speed & Automation: Fast system response and automation encourage user retention.
- Balance between aesthetics & usability: Ensure a visually appealing design while maintaining a seamless user experience.